Blisk (web browser)
This article relies too much on references to primary sources. (March 2024) (Learn how and when to remove this template message) |
 Blisk browser (version 14) | |||||||
| Initial release | May 9, 2016 | ||||||
|---|---|---|---|---|---|---|---|
| Stable release(s) | |||||||
| |||||||
| Written in | C++[1] | ||||||
| Engines | Blink, V8 | ||||||
| Operating system | |||||||
| Platform | IA-32, x64, ARMv7, ARMv8-A | ||||||
| Type | Web browser | ||||||
| License | Freeware under Blisk Terms of Service[2][note 1] | ||||||
| Website | blisk | ||||||
![]() Search Blisk (web browser) on Amazon.
Search Blisk (web browser) on Amazon.
Blisk is a freemium[3] Chromium-based web browser that aims to improve productivity and code quality by providing a wide array of tools for Web development and testing for different type of devices: desktop, tablet and mobile.[4]
History[edit]
The latest generation of Blisk applications started with the release of version 14 which was announced by the Blisk team on January 15, 2021.[5] With version 14, Blisk started using the new reworked application core, enabling to use simultaneously multiple devices in a synchronized mode (devices follow each other by URL and Scroll position), full support of single-page applications, the possibilities to simulate different mobile networks, and control the device caching.
The initial beta release of Blisk for Linux was announced on April 10, 2021,[6] public Linux release and support of Linux-based OS (Ubuntu, Debian, Fedora, OpenSUSE) was announced by the Blisk team on May 7, 2021.[7]
Features[edit]
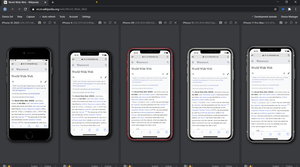
Blisk is the same as Chromium and Google Chrome in that it features a minimalistic user interface. For example, the merging of the address bar and search bar into the omnibox.[8] Blisk features the side-by-side view of a selected device and desktop content. The workspace can split in two with the device occupying the left-hand side, while the desktop content occupies the right one.
User interface[edit]
By default, the main user interface consists of tabs, address bar (Omnibox), toolbar, toolbox, device content, splitter, and desktop content.[9]
Tabs are the main component of Blisk's user interface and located at the top of the window rather than below the controls. Presence and appearance of device and desktop contents are managed by the user and may vary depending on the tab.
The Omnibox is a URL box that combines the functions of both the address bar and search box. If a user enters the URL of a site previously searched from, Blisk allows pressing Tab to search the site again directly from the Omnibox. When a user starts typing in the Omnibox, Blisk provides suggestions for previously visited sites (based on the URL or in-page text), popular websites (not necessarily visited before), and popular searches. Suggestions based on previously visited sites cannot be turned off. Blisk will also autocomplete the URLs of sites visited often. If a user types keywords into the Omnibox that don't match any previously visited websites and presses enter, Blisk will conduct the search using the default search engine.
Blisk's toolbar includes Toggle Developer Mode button to the left, and Back, Forward, Refresh/Cancel buttons to the right. A Home button is not shown by default, but can be added through the Settings page to take the user to the new tab page or a custom home page.

Workflow[edit]
Blisk is the software aimed to increase the performance of IT specialists while browsing the web or building and testing web applications. The users are able to work in either Browsing Mode or Developer Mode on each tab. Both modes may be used simultaneously across different tabs.
Browsing and Developer Modes[edit]
Browsing Mode is used to look for something across the web and view web content and media. This mode displays same layout and behaves same as other popular web browsers like Google Chrome, Internet Explorer, Microsoft Edge, Safari or Firefox. Developer Mode uses custom layout with menu and displays devices. This mode is used for web development and testing of web applications.
Developer Mode[edit]
Developer mode is an extended mode and includes the features for web development and testing. With enabled Developer mode, Blisk displays devices and additional interface elements and controls: menus, notifications, device panes, devices, dialog overlays, etc.
To enable Developer mode, the user should click the Developer Mode button to the left of Omnibox. This opens the last used device set or launches Device Manager, where user can select devices to use in a Device Set. Devices are hidden by default unless the user selects a device from the Device Manager at the top right corner. In addition to Devices, Blisk offers Chrome-like desktop view that is a regular browser web view same as in Google Chrome, Internet Explorer, Microsoft Edge, Safari or Firefox.

Development Domain[edit]
For web development and testing purposes, the users may need to use Development Domain option in launched Developer Mode. After navigating Blisk to a specific domain (e.g. localhost), this option becomes available. Click the Development Domain button to add the current domain to the list of Development Domains. The next time the user navigates to a given development domain, Blisk automatically launches Developer Mode for it.[10]
Device emulation[edit]
Blisk comes with a pre-installed set of phones, tablets, laptops, and desktops that can be simulated, making it easy for developers to test how their code renders across multiple devices and browsers. The feature can be used to compare how the design responds to different screen resolutions and pixel ratios.[11] Device simulation enables developers to test the page behavior in various environments without having to rely on actual devices. Blisk's devices natively support original screen resolution, portrait or landscape orientation, device pixel ratio, user agent, and touch events.[12] As of May 2019, Blisk supports more than 50 devices for web development and testing needs.[12]
Phones[edit]
Vendors: Apple Inc., Google, LG, Samsung, OnePlus.
iOS devices:
- iPhone SE (1st generation)[13]
- iPhone SE 2020[14]
- iPhone SE 2022[15]
- iPhone 6s[16]
- iPhone 6s Plus[17]
- iPhone 7[18]
- iPhone 7 Plus[19]
- iPhone 8[20]
- iPhone 8 Plus[21]
- iPhone X[22]
- iPhone XR[23]
- iPhone XS[24]
- iPhone XS Max[25]
- iPhone 11[26]
- iPhone 11 Pro[27]
- iPhone 11 Pro Max[28]
- iPhone 12 Mini[29][30]
- iPhone 12[31][32]
- iPhone 12 Pro[33][34]
- iPhone 12 Pro Max[35][36]
Android devices:
- Nexus 4
- Nexus 6
- Google Pixel[53]
- Google Pixel XL[54]
- Pixel 2[55]
- Pixel 2 XL[56]
- Pixel 3[57]
- Pixel 3 XL[58]
- Pixel 3a[59]
- Pixel 3a XL[60]
- Pixel 4[61]
- Pixel 4 XL[62]
- Pixel 5[63]
- Pixel 6[64]
- Pixel 6 Pro[65]
- LG G3
- LG G6[66]
- OnePlus 5T[67]
- Samsung Galaxy S III
- Samsung Galaxy S4
- Samsung Galaxy S5
- Samsung Galaxy S6[68]
- Samsung Galaxy S6 Edge[69]
- Samsung Galaxy S7[70]
- Samsung Galaxy S8[71]
- Samsung Galaxy S9[72]
- Samsung Galaxy S9 Plus[73]
- Samsung Galaxy S20[74]
- Samsung Galaxy S20 Plus[75]
- Samsung Galaxy S20 Ultra[76]
- Samsung Galaxy S21[77]
- Samsung Galaxy S20 Plus[78]
- Samsung Galaxy S20 Ultra[79]
- Samsung Galaxy S22[80]
- Samsung Galaxy S22 Plus[81]
- Samsung Galaxy S22 Ultra[82]
- Samsung Galaxy Note 5[83]
Tablets[edit]
OSs: Android and iPadOS.
Vendors: Apple Inc., Google.

iPadOS devices:
- iPad Mini
- iPad Air Retina
- iPad Pro 9.7-inch[84]
- iPad Pro 10.5-inch[85]
- iPad Pro 12.9-inch[86]
- iPad Pro 11-inch (2021)[87]
- iPad Pro 12 (2021)[88]
Android devices:
Laptops[edit]
OSs: macOS and Windows.
Vendors: Apple Inc., Dell.
macOS devices:
Windows devices:
- Laptop 1366×768
- Laptop 1280×800
Desktops[edit]
OSs: macOS and Windows.
Desktops:
- iMac Pro Retina 5K 27-inch[89]
- iMac Retina 4.5K 24-inch[90]
- iMac Retina 4K 21.5-inch[91]
- iMac Retina 2016 27-inch[92]
- Desktop 4K 1X Scale
- 2560×1440
- 1920×1080
- 1440×900
With version 14,[93] Blisk introduced the view called "Chrome-like desktop view" which replaced the previous Desktop view. The Chrome-like desktop view is a regular web view same as appears in other popular web browsers.
In addition to the existing Device Manager, the Blisk team introduced an additional solution for fast device switching from the device panel. The feature was released with the patch 14.0.69.187.[94]
Error Monitoring[edit]
With enabled Developer Mode, Blisk starts monitoring for page errors in JavaScript and resources that failed to load across each launched devices. Whenever an error or a warning appears, Blisk displays a notification at the bottom left corner of each device panel. By clicking error notification, the user opens a window with the list of errors and warnings, that are grouped by text and may be sorted by type.
Capture[edit]
With enabled Developer Mode, the users may use different capturing options: take different types of screenshots or record a video of their screen.
The user may take screenshots of the whole Device Set (all launched devices will appear on a screenshot) or take screenshot of a single device. Depending on the setting "Auto-upload to cloud storage" in Menu > Settings > Captures, the user is able to:
- Upload the screenshot to the cloud storage.
- Edit the screenshot in a dedicated tool called Image Editor.
- Download the screenshot and save on the file system.
The user is able to record a video of his screen with a limited duration. As of January 2021, the duration of a video recording is limited to 2 minutes. The video may be recorded in both Browsing and Developer Modes.The user may also switch between modes while recording a video of his screen.
Scroll synchronization[edit]
When looking at two different devices, developers can easily see how elements of their projects translate across devices with simultaneous scrolling, meaning if the user scrolls on his/her screen, Blisk also scrolls the same amount on the emulated device he/she chooses.[11] The developer can focus on web development without needing to update the page manually every once in a while.
Blisk DevTools[edit]

Blisk DevTools is a set of web developer tools built directly into the Blisk application. DevTools help edit pages on-the-fly and diagnose problems quickly, which helps users build better websites, faster. With version 14.0.71.69 released on February 16, 2021, the Blisk team implemented:
- Simultaneous usage of multiple Developer Tools
- Developer tools docking
- Inspecting HTML elements in a convenient way with Developer tools
- Developer tools undocking into a separate window
- Starting Developer tools in a separate window.[95]
Page Auto-refresh[edit]
Blisk can automatically track changes to local code, and accordingly refresh the page, making development easier.[4] Since version 3.1.62.192, Blisk can also automatically update website styling based on file system changes to referenced CSS files.[96] Page Auto-refresh uses low-level native system API to watch for changes in files and folders specified by the user. When a watched file or a folder gets modified, Blisk automatically refreshes web pages that are displayed on devices, making it easier for the developer to notice, how the new piece of code affects the visual appearance and functionalities of a web page.
Integration with Command line and other web browsers[edit]
With the release of version 16.0.79.98,[97] Blisk team announced the new feature - integration with Command Prompt on Windows and Terminal on macOS and Linux. Such integration made possible to launch Blisk with a custom device set from Command line. In addition, the users are able to specify the URL and device orientation for the device set.
Integration with other web browsers is another feature that appeared with the release of version 16.0.79.98. Blisk team implemented the dedicated URL handler that recognizes Blisk links - custom URLs starting with blisk:// protocol. With installed Blisk URL handler, the users can launch Blisk with a custom device set from other browsers' address bar (Omnibox), extension, or bookmarklet.[98]
Privacy[edit]
Incognito[edit]
Blisk features Incognito mode, which prevents the browser from permanently storing any history information or cookies from the websites visited. Incognito mode is similar to the private browsing feature in other web browsers. It doesn't prevent saving in all windows: "You can switch between an incognito window and any regular windows you have open. You'll only be in incognito mode when you're using the incognito window".
Speed[edit]
The JavaScript virtual machine used by Blisk inherited from Chromium, the V8 JavaScript engine, has features such as dynamic code generation, hidden class transitions, and precise garbage collection.
See also[edit]
- Comparison of web browsers
- Chromium
Notes[edit]
- ↑ Blink layout engines and its V8 JavaScript engine are each free and open-source software, while its other components are each either open-source or proprietary. However, section 9 of Blisk's Terms of Service designates the whole package as proprietary freeware.
References[edit]
- ↑ Lextrait, Vincent (January 2010). "The Programming Languages Beacon, v10.0". Archived from the original on May 30, 2012. Retrieved March 14, 2010. Unknown parameter
|url-status=ignored (help) - ↑ "Blisk Terms of Service".
- ↑ "Blisk Pricing". Archived from the original on April 11, 2017. Retrieved April 10, 2017. Unknown parameter
|url-status=ignored (help) - ↑ 4.0 4.1 "The Blisk browser is a web developer's dream come true". Mashable. Retrieved May 13, 2016.
- ↑ Team, Blisk. "Blisk release 14.0.68.304". Blisk. Retrieved 2021-02-02.
- ↑ Team, Blisk. "Blisk release 14.1.457.86". Blisk. Retrieved 2021-04-10.
- ↑ Team, Blisk. "Blisk release 15.0.221.130". Blisk. Retrieved 2021-05-07.
- ↑ Rafe Needleman (May 14, 2008). "The future of the Firefox address bar". CNET News. Retrieved May 13, 2010.
- ↑ Blisk team (May 22, 2019). "Blisk's User interface". Blisk team. Retrieved May 22, 2019.
- ↑ Team, Blisk. "Getting started with Blisk browser". Blisk. Retrieved 2021-02-01.
- ↑ 11.0 11.1 "Blisk is the browser every developer has been longing for". The Next Web. Retrieved May 13, 2016.
- ↑ 12.0 12.1 "Blisk's supported devices". Blisk team. Retrieved May 23, 2019.
- ↑ Blisk, Team. "iPhone SE: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "iPhone SE 2020: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "iPhone SE 2022: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2022-08-02.
- ↑ Blisk, Team. "iPhone 6s: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "iPhone 6s Plus: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "iPhone 7: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "iPhone 7 Plus: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "iPhone 8: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "iPhone 8 Plus: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "iPhone X: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "iPhone XR: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "iPhone XS: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "iPhone XS Max: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "iPhone 11: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "iPhone 11 Pro: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "iPhone 11 Pro Max: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "iPhone 12 Mini: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Team, Blisk. "Blisk release 15.1.151.108". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "iPhone 12: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Team, Blisk. "Blisk release 15.1.151.108". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "iPhone 12 Pro: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Team, Blisk. "Blisk release 15.1.151.108". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "iPhone 12 Pro Max: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Team, Blisk. "Blisk release 15.1.151.108". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "iPhone 13 Mini: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-09-22.
- ↑ Team, Blisk. "Blisk 16.1.94.111: Mobile test on iPhone 13 mini, iPhone 13, iPhone 13 Pro, iPhone 13 Pro Max". Blisk. Retrieved 2021-08-26.
- ↑ Blisk, Team. "iPhone 13: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-09-22.
- ↑ Team, Blisk. "Blisk 16.1.94.111: Mobile test on iPhone 13 mini, iPhone 13, iPhone 13 Pro, iPhone 13 Pro Max". Blisk. Retrieved 2021-08-26.
- ↑ Blisk, Team. "iPhone 13 Pro: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-09-22.
- ↑ Team, Blisk. "Blisk 16.1.94.111: Mobile test on iPhone 13 mini, iPhone 13, iPhone 13 Pro, iPhone 13 Pro Max". Blisk. Retrieved 2021-08-26.
- ↑ Blisk, Team. "iPhone 13 Pro Max: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-09-22.
- ↑ Team, Blisk. "Blisk 16.1.94.111: Mobile test on iPhone 13 mini, iPhone 13, iPhone 13 Pro, iPhone 13 Pro Max". Blisk. Retrieved 2021-08-26.
- ↑ Blisk, Team. "iPhone 14: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2022-10-25.
- ↑ Team, Blisk. "Blisk 19.1.122.126: Mobile test on iPhone 14, iPhone 14 Plus, iPhone 14 Pro, iPhone 14 Pro Max". Blisk. Retrieved 2022-10-06.
- ↑ Blisk, Team. "iPhone 14 Plus: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2022-10-25.
- ↑ Team, Blisk. "Blisk 19.1.122.126: Mobile test on iPhone 14, iPhone 14 Plus, iPhone 14 Pro, iPhone 14 Pro Max". Blisk. Retrieved 2022-10-06.
- ↑ Blisk, Team. "iPhone 14 Pro: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2022-10-25.
- ↑ Team, Blisk. "Blisk 19.1.122.126: Mobile test on iPhone 14, iPhone 14 Plus, iPhone 14 Pro, iPhone 14 Pro Max". Blisk. Retrieved 2022-10-06.
- ↑ Blisk, Team. "iPhone 14 Pro Max: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2022-10-25.
- ↑ Team, Blisk. "Blisk 19.1.122.126: Mobile test on iPhone 14, iPhone 14 Plus, iPhone 14 Pro, iPhone 14 Pro Max". Blisk. Retrieved 2022-10-06.
- ↑ Blisk, Team. "Google Pixel: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "Google Pixel XL: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "Google Pixel 2: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "Google Pixel 2 XL: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "Google Pixel 3: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "Google Pixel 3 XL: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "Google Pixel 3A: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "Google Pixel 3A XL: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "Google Pixel 4: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "Google Pixel 4 XL: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "Google Pixel 5: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2022-08-02.
- ↑ Blisk, Team. "Google Pixel 6: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2022-08-02.
- ↑ Blisk, Team. "Google Pixel 6 Pro: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2022-08-02.
- ↑ Blisk, Team. "LG G6: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "OnePlus 5T: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "Galaxy S6: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "Galaxy S6 Edge: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "Galaxy S7: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "Galaxy S8: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "Galaxy S9: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "Galaxy S9 Plus: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "Galaxy S20: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2022-08-02.
- ↑ Blisk, Team. "Galaxy S20 Plus: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2022-08-02.
- ↑ Blisk, Team. "Galaxy S20 Ultra: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2022-08-02.
- ↑ Blisk, Team. "Galaxy S21: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2022-08-02.
- ↑ Blisk, Team. "Galaxy S21 Plus: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2022-08-02.
- ↑ Blisk, Team. "Galaxy S21 Ultra: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2022-08-02.
- ↑ Blisk, Team. "Galaxy S22: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2023-05-13.
- ↑ Blisk, Team. "Galaxy S22 Plus: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2023-05-13.
- ↑ Blisk, Team. "Galaxy S22 Ultra: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2023-05-13.
- ↑ Blisk, Team. "Galaxy Note 5: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "iPad Pro 9: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "iPad Pro 10: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "iPad Pro 12: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "iPad Pro 11 (2021): viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "iPad Pro 12 (2021): viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2021-08-11.
- ↑ Blisk, Team. "iMac Pro Retina 5K 27-inch: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2023-05-13.
- ↑ Blisk, Team. "iMac Retina 4․5K 24-inch: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2023-05-13.
- ↑ Blisk, Team. "iMac Retina 4K 21.5-inch: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2023-05-13.
- ↑ Blisk, Team. "iMac Retina 2016 27-inch: viewport, screen size, CSS pixel ratio, cross-browser compatibility". Blisk. Retrieved 2023-05-13.
- ↑ Team, Blisk. "Blisk release 14.0.68.304". Blisk. Retrieved 2021-01-15.
- ↑ Team, Blisk. "Blisk release 14.0.69.187". Blisk. Retrieved 2021-01-30.
- ↑ Team, Blisk. "Blisk release 14.0.71.69". Blisk. Retrieved 2021-02-16.
- ↑ Blisk release notes - version 3.1.62.192
- ↑ Team, Blisk. "Blisk release 16.0.79.98". Blisk. Retrieved 2021-08-11.
- ↑ Team, Blisk. "Getting started with Blisk browser". Blisk. Retrieved 2021-08-11.
External links[edit]
![]() Media related to [[commons:Lua error in Module:WikidataIB at line 466: attempt to index field 'wikibase' (a nil value).|Lua error in Module:WikidataIB at line 466: attempt to index field 'wikibase' (a nil value).]] at Wikimedia Commons
Media related to [[commons:Lua error in Module:WikidataIB at line 466: attempt to index field 'wikibase' (a nil value).|Lua error in Module:WikidataIB at line 466: attempt to index field 'wikibase' (a nil value).]] at Wikimedia Commons
This article "Blisk (web browser)" is from Wikipedia. The list of its authors can be seen in its historical and/or the page Edithistory:Blisk (web browser). Articles copied from Draft Namespace on Wikipedia could be seen on the Draft Namespace of Wikipedia and not main one.
